Web application
reader comes with a minimal web application, intended to work across all browsers, including light-weight / text-only ones.
Warning
The web application is not fully supported, see the roadmap for details.
Note
The web application is optional, use the app extra to install
its dependencies.
Serving the web application
reader exposes a standard WSGI application as reader._app.wsgi:app.
See the Flask documentation for more details on how to deploy it.
The path to the reader database can be configured through the
config file
or the READER_DB environment variable.
Warning
The web application has no authentication / authorization whatsoever; it is expected a server / middleware will provide that.
An example uWSGI configuration file (probably not idiomatic, from here):
[uwsgi]
socket = /apps/reader/uwsgi/sock
manage-script-name = true
mount = /reader=reader._app.wsgi:app
plugin = python3
virtualenv = /apps/reader/
env = READER_CONFIG=/apps/reader/reader.yaml
You can also run the web application with the serve command.
serve uses Werkzeug’s development server,
so it probably won’t scale well past a single user.
Note
For privacy reasons,
you may want to configure your web server to not send a Referer header
(by setting Referrer-Policy header to same-origin
for all responses; nginx example).
The serve command does it by default.
If running on a personal computer, you can use cron to run serve at boot:
@reboot sleep 60; reader serve -p 8080 2>&1 ) >>"/tmp/$LOGNAME.reader.serve.boot.log"
Screenshots
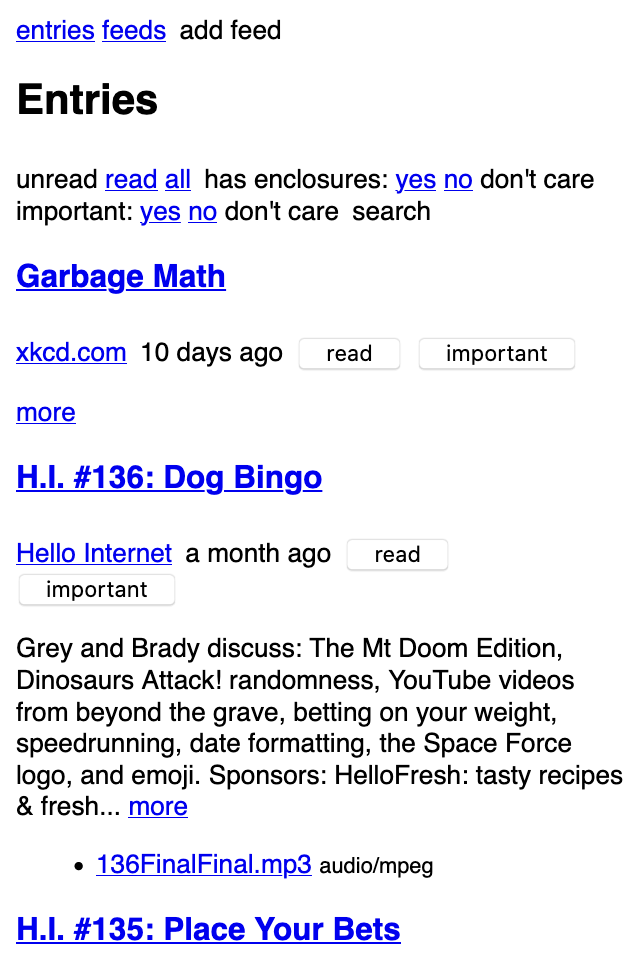
Main page

main page
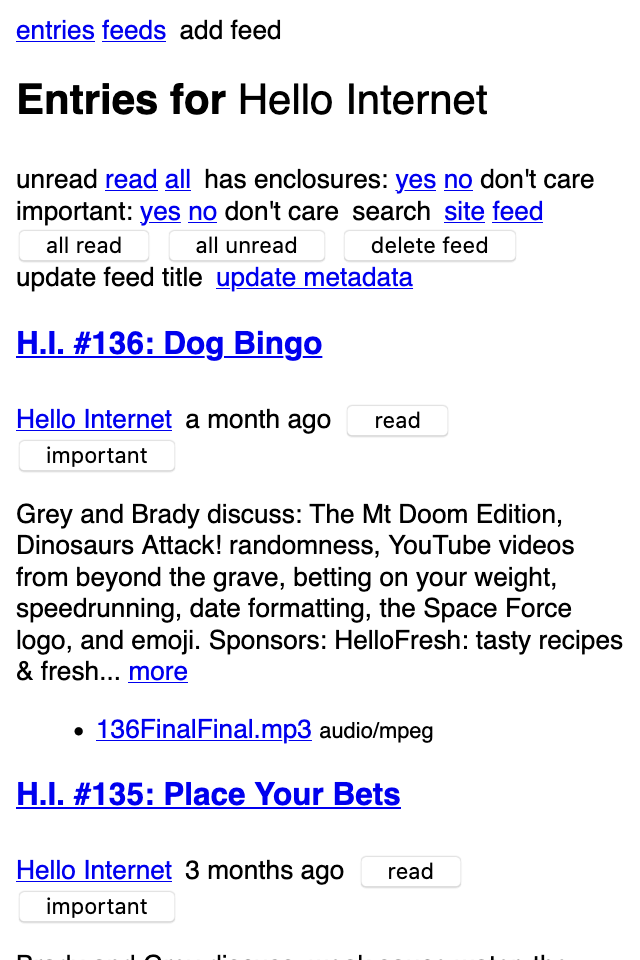
Feed page

feed page
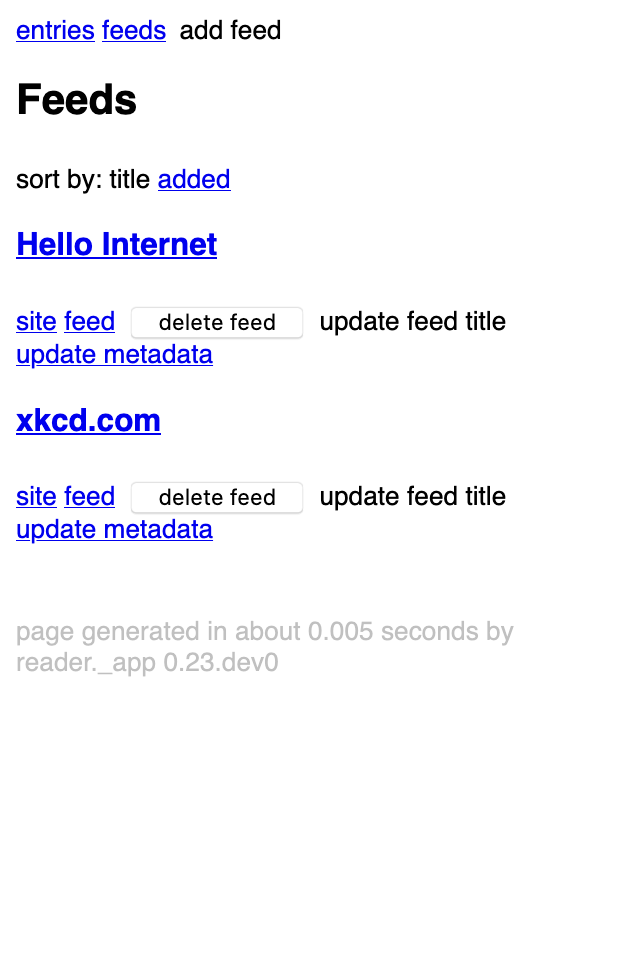
Feeds page

feeds page
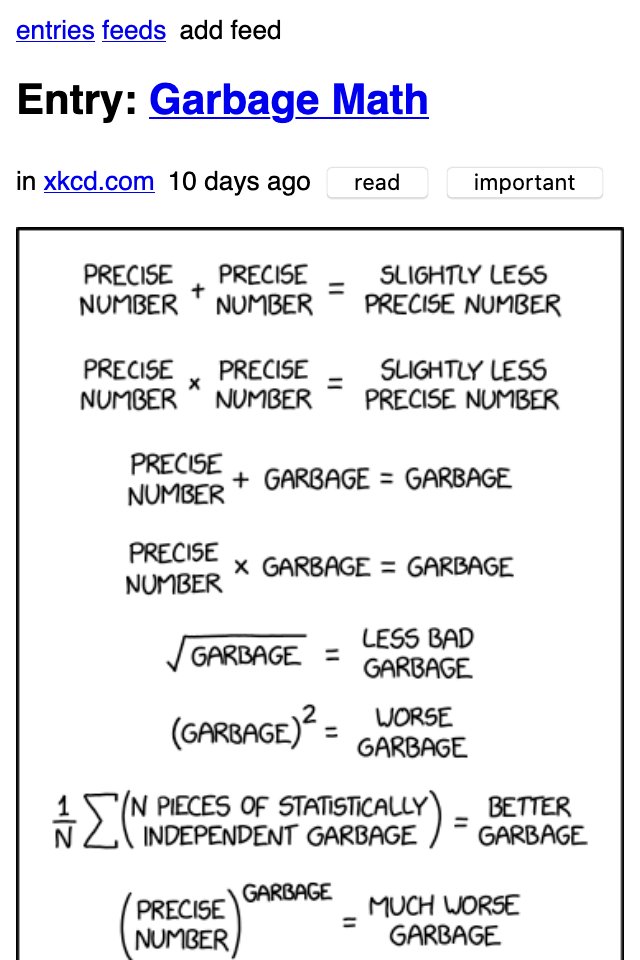
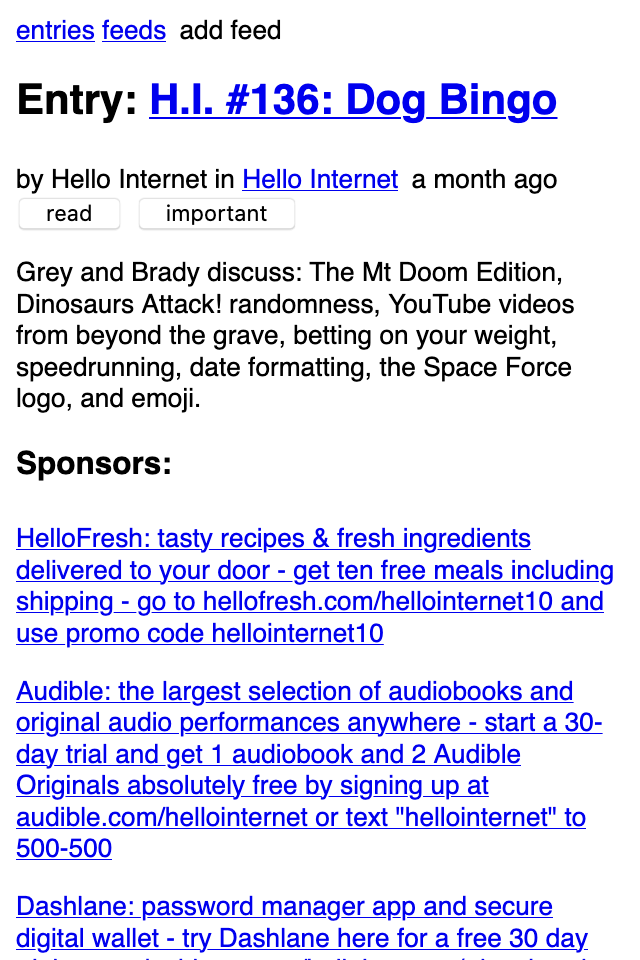
Entry page

entry page

entry page
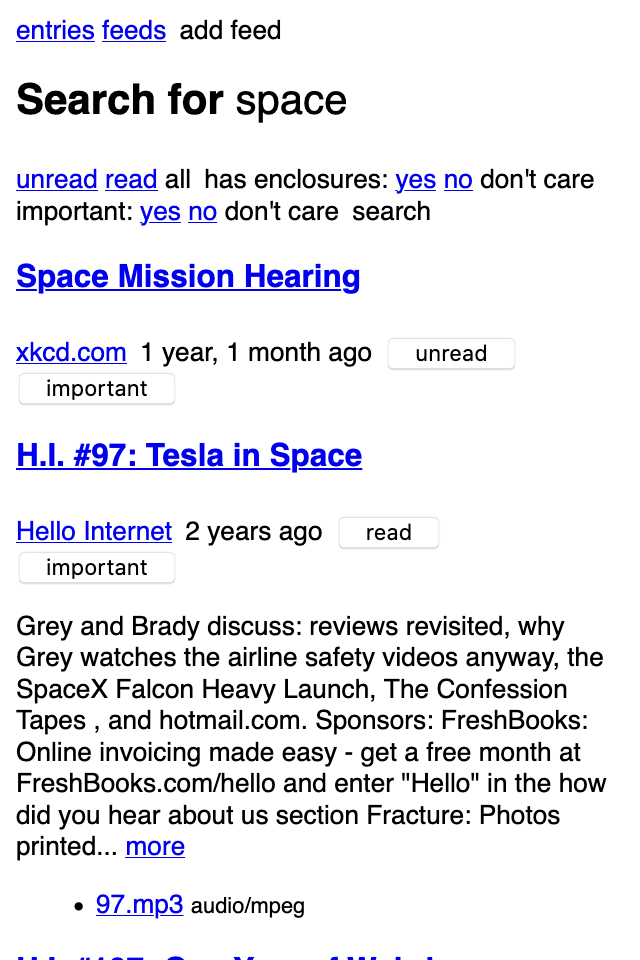
Search page

search page
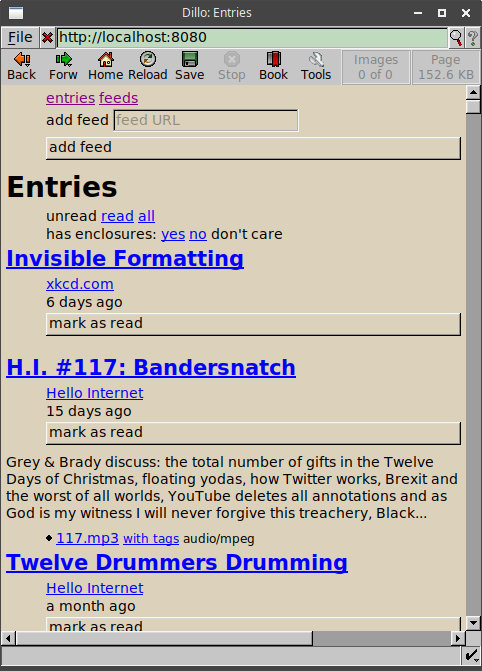
Lightweight browsers

Lynx

Dillo